Adaptive Cards 1.2 are GA in Microsoft Teams
Today, we’re pleased to announce the GA of Adaptive Cards 1.2 in Microsoft Teams on desktop and mobile! With the 1.2 release, we’ve enabled highly requested features such as RichText blocks, visibility toggles, and inline text buttons, and more styles and formatting options. These features come together to further enhance interactivity and developer support.
Cards are actionable snippets of content that shape the core user experience of your conversational apps, bots, and messaging extensions in Teams. Using text, graphics, and buttons, cards allow you to create engaging and meaningful experiences for your users. They can contain formatted text, media, controls (like drop-down boxes and radio buttons), and buttons that trigger card actions. These card actions can open links, initiate authentication flows, or send messages to conversations. For more information about integrating cards in your app, check out the developer documentation for designing effective cards in Microsoft Teams.
Adaptive cards are the recommended card type for new application development in Microsoft Teams. They’re an open card exchange format that enable the exchange of UI content in a common and consistent way across multiple applications such as Teams, Outlook, Bot Framework, etc. You can customize your card layouts and content as a simple JSON object which gets rendered natively by host applications – like Teams. This keeps your app consistent with the look and feel of Teams. Check out some of the new features rolling out with the 1.2 release:
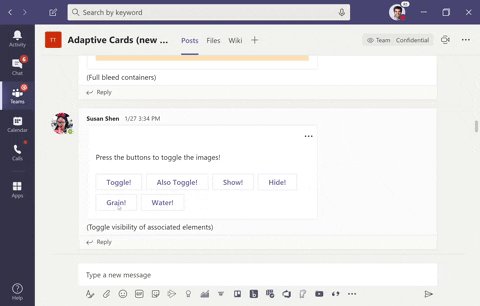
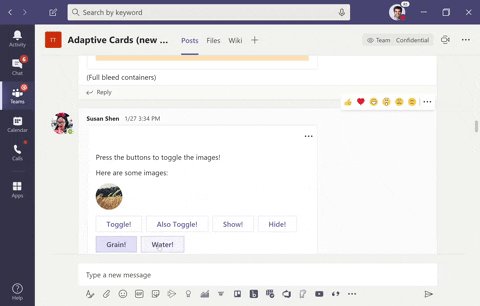
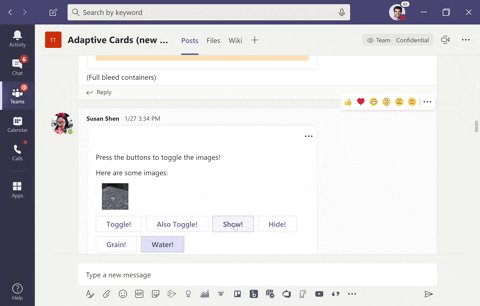
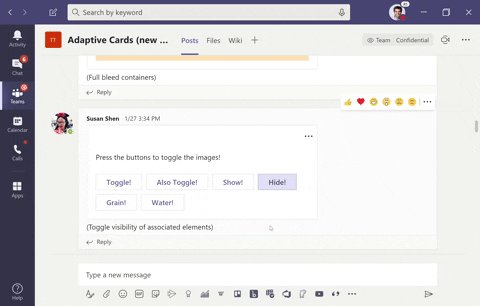
Visibility toggles
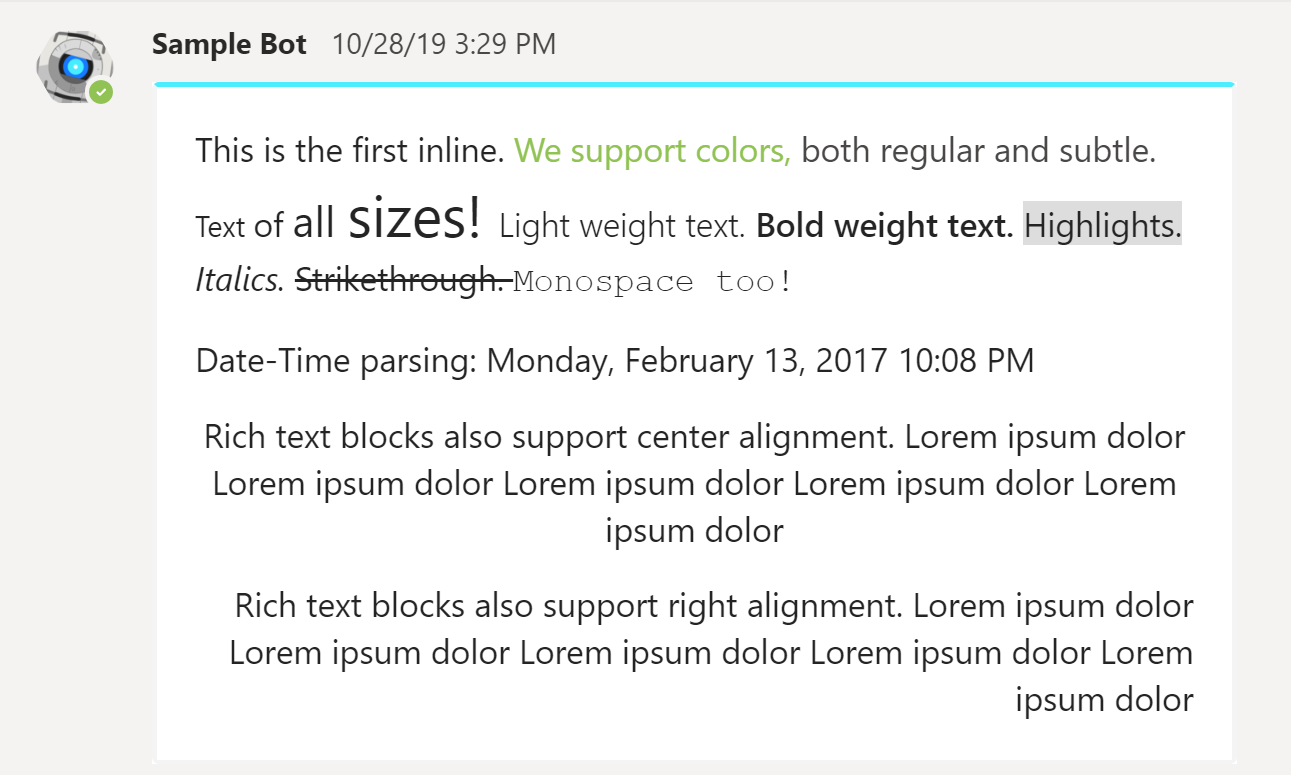
Rich text blocks
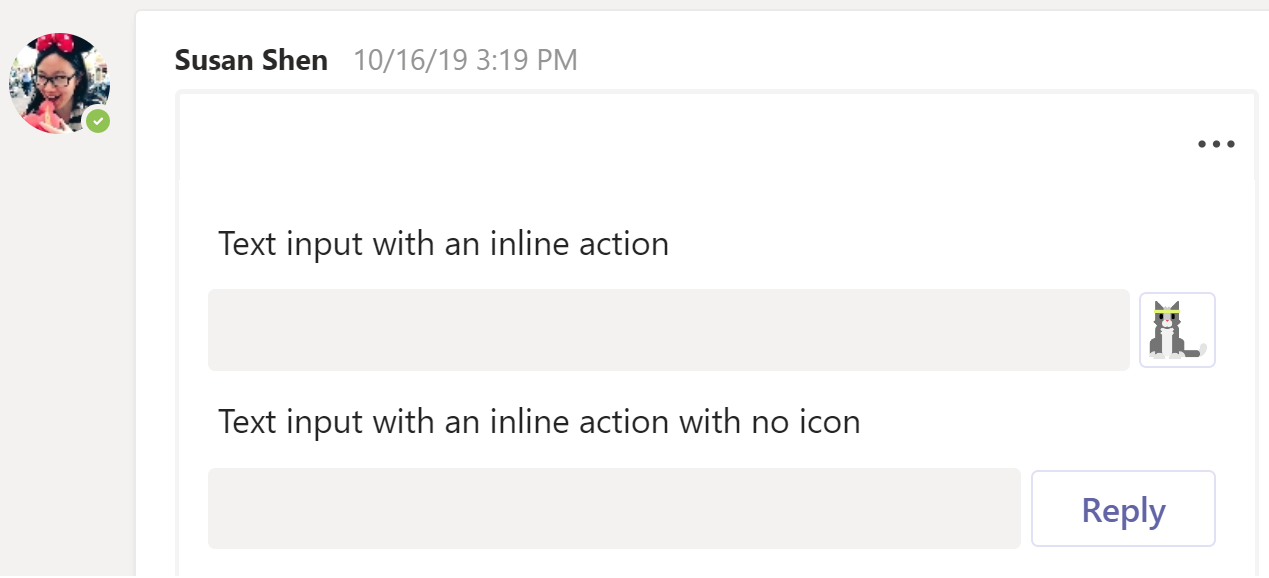
Inline text buttons
Learn More
For general information about Adaptive Cards, see Adaptive Cards Overview and check out the 1.2 release announcement from the Adaptive Cards team. Feel free to reach out to us with any questions related to cards development on Microsoft Teams.




 Light
Light Dark
Dark