Guides and tools to design your Microsoft Teams app effectively
Design matters. That’s why we’re sharing the new Microsoft Teams UI Kit and Microsoft Teams UI Library to help designers, product managers, and developers quickly understand the key design considerations for making quality Teams apps and also simplify the process by providing templates and tools to use. Those early moments where users interact with and experience an app will play a large role in whether it’s added to the proverbial “toolbox” … or marked for a quick uninstallation. The pressure is even higher for apps built for platforms in addition to Teams, as designers need to learn and think through UI/UX on the platform as well. We want to make the design experience as seamless as possible – whether you’re a designing an app at a large ISV, small startup, or just a “maker” at your company.
Guidelines for designing apps on Microsoft Teams
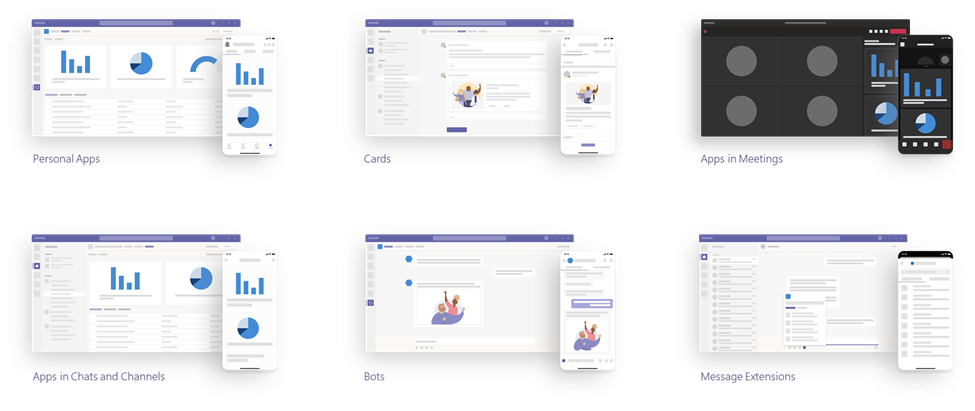
Millions of people use and rely on Teams each day to come together and get work done. Every chat, meeting, and experience is centered on the UI/UX principles we made for the platform – and so it’s key that as you design your Teams app you’re building an experience that Teams users understand. But we know it’s challenging to learn all the different entry points, interfaces, and capabilities that Teams offers – so we’ve compiled the Microsoft Teams UI Kit on Figma to walk you through each key design consideration to help you design the best experience for users to interact with your app. Our guide covers important design topics including:
- Design fundamentals
- Basic UI components
- UI templates
- Teamsapp capabilities (e.g., tabs, bots, cards, messaging extensions)
- Best practices

Design your app using the new Microsoft Teams UI Library
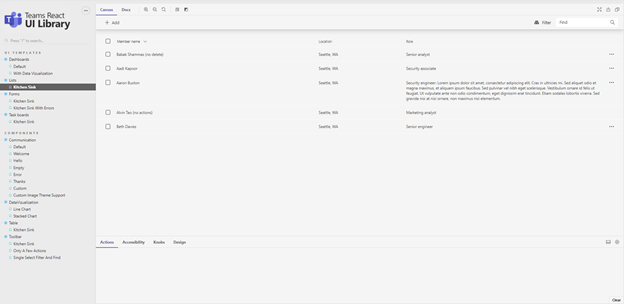
We want to make the design experience as easy as possible for everyone – whether you’re an experienced UI/UX designer or relatively new. With the new Microsoft Teams UI Library, you can now import production-ready UI templates and related components directly into your app project. All the templates and components are responsive, theme-able, and completely adhere to Teams design and accessibility guidelines.

To see and test how these individual UI templates and related components look and feel in a browser, try the UI library playground.

And lastly, to see how these templates look and behave within Teams contexts, try this Teams UI templates sample app – which you can install with one click in App Studio!

Get started today
With these new guides and tools available to you, we’re excited to see the high quality and amazing Teams apps that you design! To recap, you can start by:
- Read through our Microsoft Teams app design guide or download the Microsoft Teams UI Kit to learn all the design considerations you’ll need for crafting a quality Teams app.
- Grab a component or template from the Microsoft Teams UI Library and jump start on you development. You will have a beautiful, Teams-like app that’s production ready in no time!
Happy designing!
Microsoft Teams

 Light
Light Dark
Dark