- Whats New in Microsoft Game Development Tools and Services
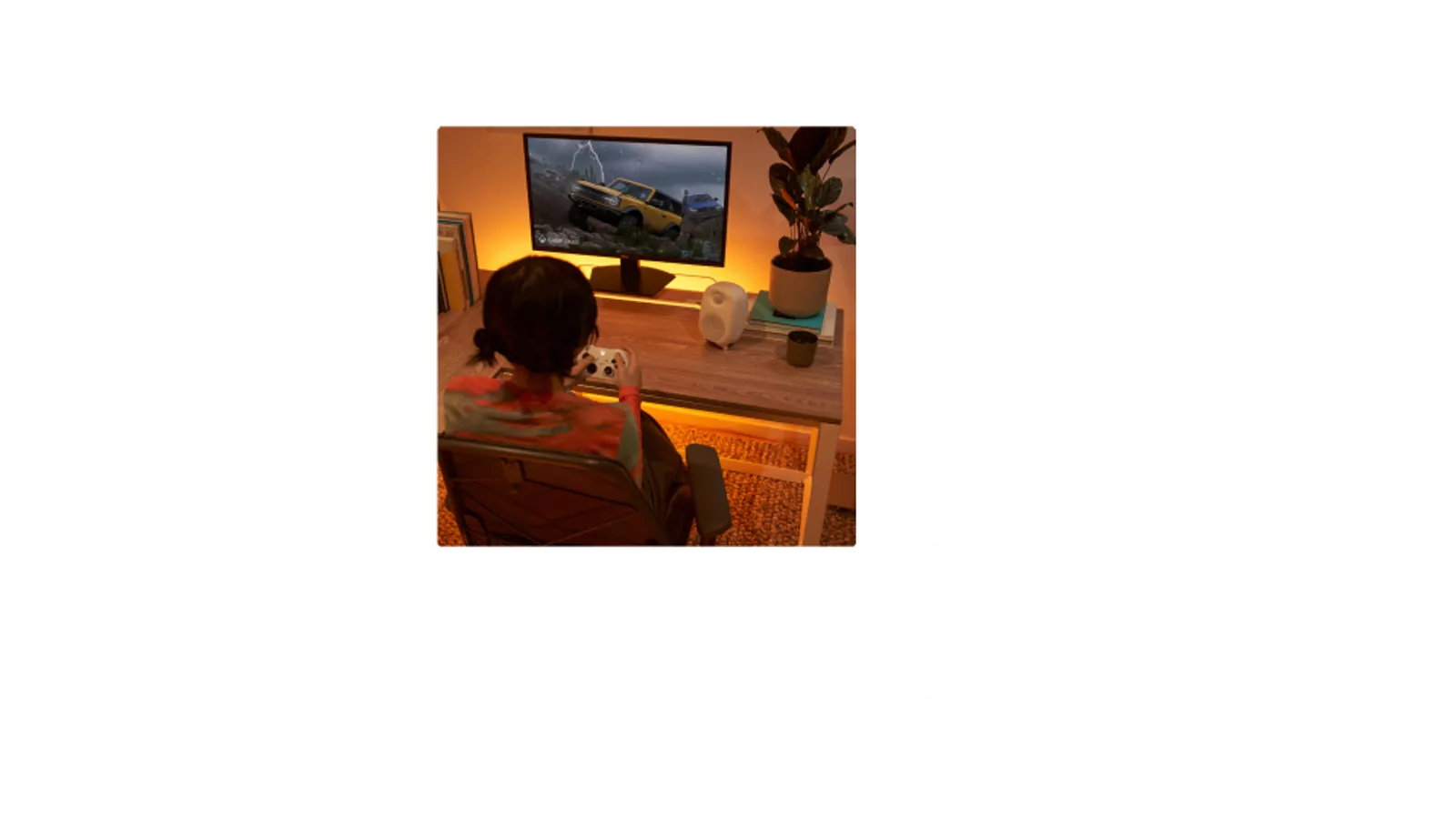
- Successful Xbox Game Launch
- GDC 2025 ID Developer Profile
What’s New in Q4 2025 (October-December)
Teams across Microsoft have been busy rolling out a number of tools, documents, and samples to help you optimize your game development process.

Introducing Game Profiles for ASUS ROG Xbox Ally Gaming Handhelds
Learn more about how we're working with the game dev community to roll Game Profiles out to players over the coming months.

Unlocking Access to Game Publishing Documentation for All Developers
We’re removing barriers to learning and making it easier for teams of all sizes to understand what it takes to ship a game on Xbox.

For information on the EU's "Know Your Business Customer” requirement for company accounts, click here.
Find your solution
Development tools for every platform
Explore the many best-in-class Microsoft game development tools available to help you build games more easily, and efficiently.

Solutions to reach players everywhere
Learn about ID@Xbox self-publishing, Game Pass subscriptions, and Xbox Cloud Gaming to discover the distribution solution that’s right for you.

Solutions to grow player engagement
Discover tools, systems, and strategies to grow player engagement, develop active communities, and host vibrant in-game marketplaces. Find the right tech stack to help you expand into new markets and reach new audiences at scale.